
| Tutorial | Exemples | Recursos CITCEA | ||
| Llibre | Projectes | Dades pràctiques | Inici |
Fins ara hem vist un exemple senzill i una versió ampliada del mateix. Però en tots dos casos el programa era molt senzill ja que l'essència dels projectes era la disposició dels elements. Ara anem a fer un programa que serà més senzill pel que fa als elements que hi intervenen però que tindrà més complexitat de programació.
Una novetat també d'aquest programa serà el fet de tenir una icona. Així en el telèfon veurem la icona del programa en lloc de la icona per defecte de l'App Inventor. Les icones de programa han de ser quadrades i han d'estar en format JPG o bé en els formats GIF o PNG (que poden ser amb parts transparents). Jo ho he provat amb de 48 per 48 píxels i amb 75 per 75 píxels.
Tinguem present que a vegades falla quan intenta instal·lar una aplicació amb icona si ja hi ha instal·lada una versió anterior. Si ens passa, caldrà desinstal·lar-la primer.
Haurem de pujar cinc elements: la imatge del logo, el so del timbre i el del gong i la imatge del timbre i la del gong. A l'entorn de distribució dels elements necessitarem només dos elements, un botó i dos sons, amb les següents propietats:
| Propietat | Valor | Comentaris |
| Nom | Screen1 | Aquest nom no es pot canviar |
| Icon | logo.jpg | El fitxer que hem pujat que serà el logo |
| Title | Timbre i gong | El títol que apareix a la part superior de la pantalla |
| Propietat | Valor | Comentaris |
| Nom | Button_So | Aquest nom l'hem de posar en el requadre Components |
| Image | timbre.jpg | El fitxer que hem pujat |
| Text | En blanc, no volem text sobreposat a la imatge |
| Propietat | Valor | Comentaris |
| Nom | Sound_Timbre | Aquest nom l'hem de posar en el requadre Components |
| Source | ring.mp3 | El fitxer que hem pujat |
| Propietat | Valor | Comentaris |
| Nom | Sound_Gong | Aquest nom l'hem de posar en el requadre Components |
| Source | gong.mp3 | El fitxer que hem pujat |
El que volem fer és que quan algú piqui sobre el botó que té la imatge del timbre soni el so corresponent al timbre i la imatge canviï i passi a ser la del gong. I la següent vegada que es toqui el botó (ara amb la imatge del gong) ha de sonar el so corresponent al gong i la imatge ha de canviar i passar a ser la del timbre. I així successivament.
Farem servir una variable (Estat) que guardarà quin és l'estat actual (Timbre o Gong).
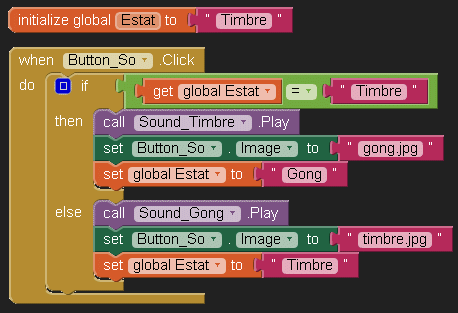
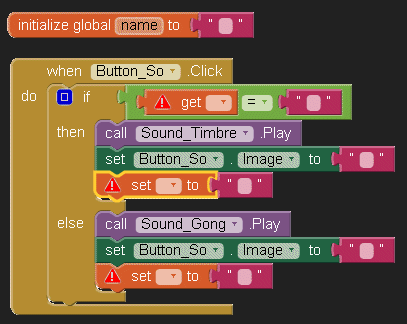
El programa és el següent:

A l'hora de fer el programa, cal tenir present que els requadres de color taronja correspondran a la pestanya Variables del menú de l'esquerra, els que estan en verd clar correspondran a Logic, els que estan en groc els trobarem a Control i els que estan en vermell els obtindrem a Text. Els que estan en verd fosc i lila corresponen als elements que hem creat (botó i so).
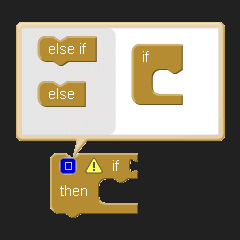
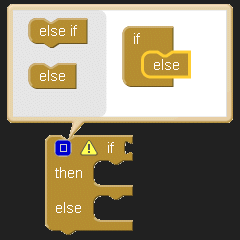
Quan portem els primers elements a l'entorn ens quedaran com a la imatge següent. Quan piquem al requadre blau del requadre If-then ens sortirà una imatge en la que podrem agafar l'else i posar-lo al seu lloc:


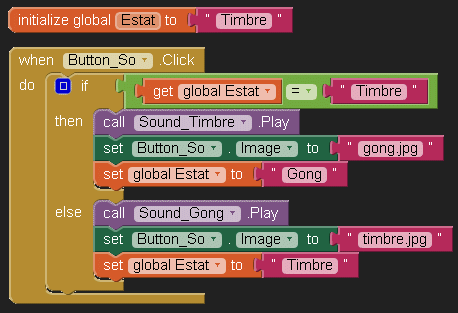
Quan situem els elements a l'entorn de programació ens quedaran com a la figura següent. Després els haurem de modificar per convertir-los en el programa que hi ha més amunt.

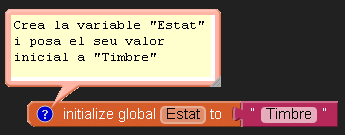
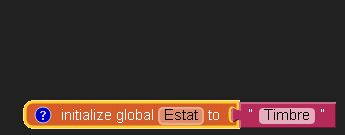
Podem afegir comentaris a qualsevol element que ens permeti recordar més endavant per a què servia. Per afegir un comentari picarem sobre ell amb el botó dret i triarem l'opció Add Comment. Els comentaris es poden visualitzar completament o estar minimitzats, tal com es mostra a les figures següents:



Aquesta obra d'Oriol Boix està llicenciada sota una llicència no importada Reconeixement-NoComercial-SenseObraDerivada 3.0.